38 d3 axis custom tick labels
D3.js axis.tickFormat() Function - GeeksforGeeks Syntax: axis.tickFormat ( [format]) Parameters: This function accepts the following parameter. format: These parameters are format to set the tick format function. Return Value: This function returns the currently set tick format function, which defaults to null. Below programs illustrate the d3.axis.tickFormat () function in D3.js: Create Axes in D3.js - TutorialsTeacher The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels. An axis uses scale, so each axis will need to be given a scale to work with.
D3.js axisRight() Function - GeeksforGeeks This is made of Lines, Ticks and Labels. The d3.axisRight () function in D3.js is used to create a vertical right-oriented axis. This function will construct a new right-oriented axis generator for the given scale, with empty tick arguments, a tick size of 6 and padding of 3. Axis API can be configured using the following script.

D3 axis custom tick labels
D3 Axis Tips#2" - Custom Tick Label - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. shimizu's Block 8fe074286cb4348609170d979895b1f5 D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Building a better D3 axis - Scott Logic When rendered via a D3 axis, the ticks and their associated labels represent specific instances within this continuous domain. For example, a linear scale might have ticks and labels rendered at 0, 20, 40, 60, 80, 100 as illustrated below: This makes perfect sense - the ticks represent a specific instance or point on the linear scale.
D3 axis custom tick labels. How to add custom tick labels in d3.js? - Stack Overflow I want to add custom tick labels on the x axis,like 1,2,3,4,3,2,1 in this pattern. But the code that I am using doesn't show the decreasing numbers. var margin = { top: 100, right: 100, ... How to add custom tick labels in d3.js? Ask Question Asked 4 years, 5 months ago. Modified 4 years, 5 months ago. Viewed 7k times D3.js Axis Tips and Tricks - Jesper Kiledal As you can see, it is d3.format () that does the number formatting here. axis .tickFormat () lets you format your axis's ticks in whatever way you'd like, and in this case we want to convert whatever the initial numeric value is into a percentage. d3.format () has a variety of formatting options, and the value "~%" means the following: D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON... D3.js Tips and Tricks: Adding axis labels to a d3.js graph While it's obvious that the text label 'Value' has been rotated by -90 degrees (from the picture), the following lines of code show that we also rotated our reference point (which can be a little confusing). .attr ( " y ", 0 - margin. left ) .attr ( " x ", 0 - (height / 2 )) Let's get graphical to illustrate how this works;
d3.js: Align text labels between ticks on the axis - NewbeDEV The idea is that the axis that provides the ticks has no labels and the other one no ticks. You would need to set the tick values appropriately, but at least you wouldn't have to guess the right offset. You can do this by using axis.tickSize (major [ [,minor],end]) and .tickSubdivide (). D3.js Tips and Tricks: Adding grid lines to a d3.js graph And they set the number of ticks to match the number of ticks in the main axis (. ticks (5) and . ticks (5)). You have the opportunity here to do something slightly different if you want. For instance, if we think back to when we were setting up the axis for the basic graph and we messes about with seeing how many we could get to appear. Zoom axis not correct with custom tick values · Issue #44 · d3/d3-axis Hi @mbostock, the problem might be seen in @prrandrade's example as following:. when custom tickValues are assigned to X axis and zoom is applied, navigating the chart generates X ticks outside of the axis location. I'd expect these ticks to be invisible (the same behavior as when tickValues are not specified, e.g. Y axis ticks on the above image).. @mbostock, would you please suggest how to ... Customizing Axes in D3.js - Medium For a complete list of D3 formats click here. Custom tick labels We can actually use .tickFormat () to completely customize our tick labels. To make custom tick labels we do the following. Make an...
d3.js, how can i create an axis with custom labels and customs ticks? A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom (scale) .tickFormat (function (d, i) { return d + ": " + data [i].val; }); Thanks, we posted together the same solution! Rotated Axis Labels - bl.ocks.org Rotated Axis Labels. This example demonstrates how to rotate axis labels by 90° using post-selection. After the axis is rendered, the text label elements are selected, and then attributes on the elements are modified to customize the label appearance. Format a date / time axis with specified values in d3.js var xAxis = d3.svg. axis ().scale(x) .orient ... So, what the tickFormat is allowing the setting of formatting for the tick labels. The d3. time. format portion of the code is specifying the exact format of those ticks. This formatting is described using the same arguments that were explained in the section on formatting date time values ... Drawing axis in d3.js - D3 Graph Gallery Drawing axis with d3.js: many examples describing the different types of axis and how to custom them. ... Rotate and custom axis labels. It is sometimes useful to rotate the labels of an axis, especially when this labels are quite long. ... Control the number of ticks approximatively var yAxis = d3.svg.axis().scale(y) .orient("left").ticks(5);
D3.js axis.tickValues() Function - GeeksforGeeks values: This parameter is used for ticks rather than using the scale's automatic tick generator Return Value: This function returns ticks at specific values. Note: The explicit tick values take precedent over the tick arguments set by axis.tickArguments. Below programs illustrate the d3.axis.tickValues() function in D3.js:. Example 1:
Formatting ticks in JavaScript - Plotly How to format axes ticks in D3.js-based JavaScript charts. ... , /* Set the tick label formatting rule using d3 formatting mini-languages */ tickformat: '', /* Set the tickformat per zoom level */ tickformatstops: { enabled: true, /* Set the range of the dtick values which describe the zoom level, it is possible to omit "min" or "max" value by ...
Axes | D3 in Depth When a D3 scale function is used to define an axis, the scale domain determines the minimum and maximum tick values and the range determines the length of the axis. To create an axis: make an axis generator function using d3.axisBottom, d3.axisTop, d3.axisLeft or d3.axisRight (and pass in your scale function)
Show every other tick label on d3 time axis? - NewbeDEV You can do that regardless your x axis using a custom time format. One solution is simply finding the text in that tick and removing it: var ticks = d3.selectAl
Adding Gridlines to a Chart with d3 | EssyCode The grid axes are created on lines 6 and 7. Passing the negative chart height and width to the tickSize functions ensures that the axis lines will span across the chart. Passing an empty string to tickFormat ensures that tick labels aren't rendered. The ticks function specifies the number of tick marks, here set to 10 to equal the count on the main axes.
Axis Titles, Ticks, and Tick Labels - IBM Select an axis. If the Properties window is not already displayed, from the menus choose: Edit > Properties Use the Labels & Ticks tab to specify the options for the axis title, ticks, and tick labels. If necessary, use the Text tab to format the labels or title. Click Apply. Using the Labels & Ticks Tab Display axis title.
Building a better D3 axis - Scott Logic When rendered via a D3 axis, the ticks and their associated labels represent specific instances within this continuous domain. For example, a linear scale might have ticks and labels rendered at 0, 20, 40, 60, 80, 100 as illustrated below: This makes perfect sense - the ticks represent a specific instance or point on the linear scale.
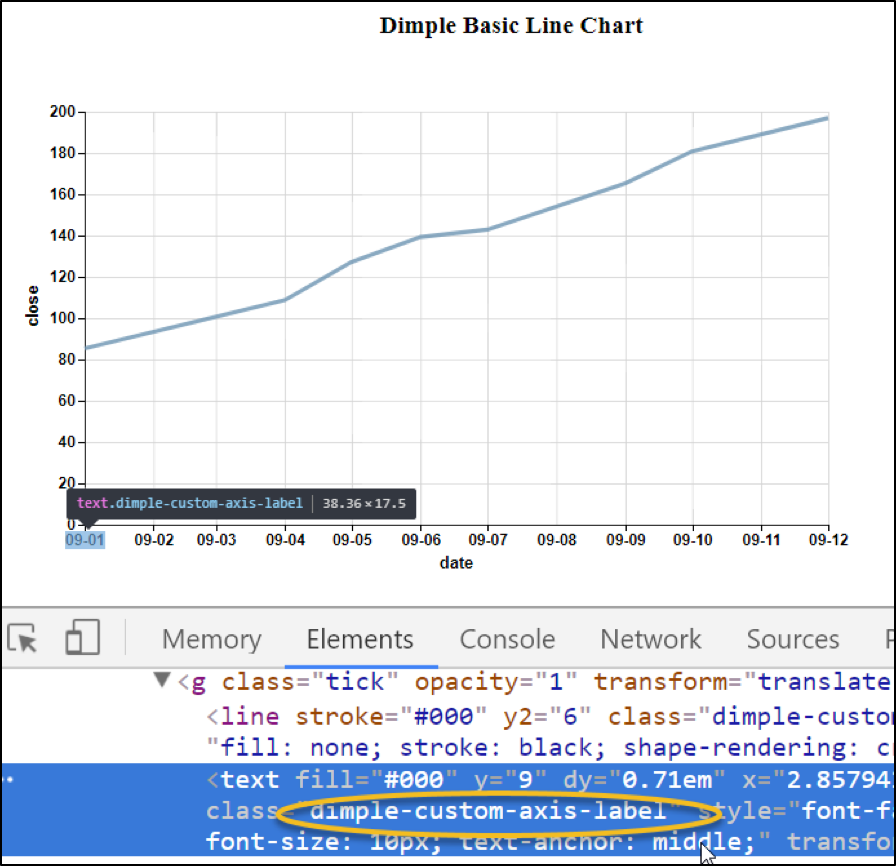
D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
D3 Axis Tips#2" - Custom Tick Label - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. shimizu's Block 8fe074286cb4348609170d979895b1f5













Post a Comment for "38 d3 axis custom tick labels"