43 chart js line chart labels
Line Styling | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home API Samples Ecosystem Ecosystem. ... Data structures (labels) Line. Line Styling; Last Updated: 8/3/2022, 12:46:38 PM. Chart.js Line Chart datapoint labels solution - JSFiddle Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Chart.js Line Chart datapoint labels solution - JSFiddle - Code Playground Close
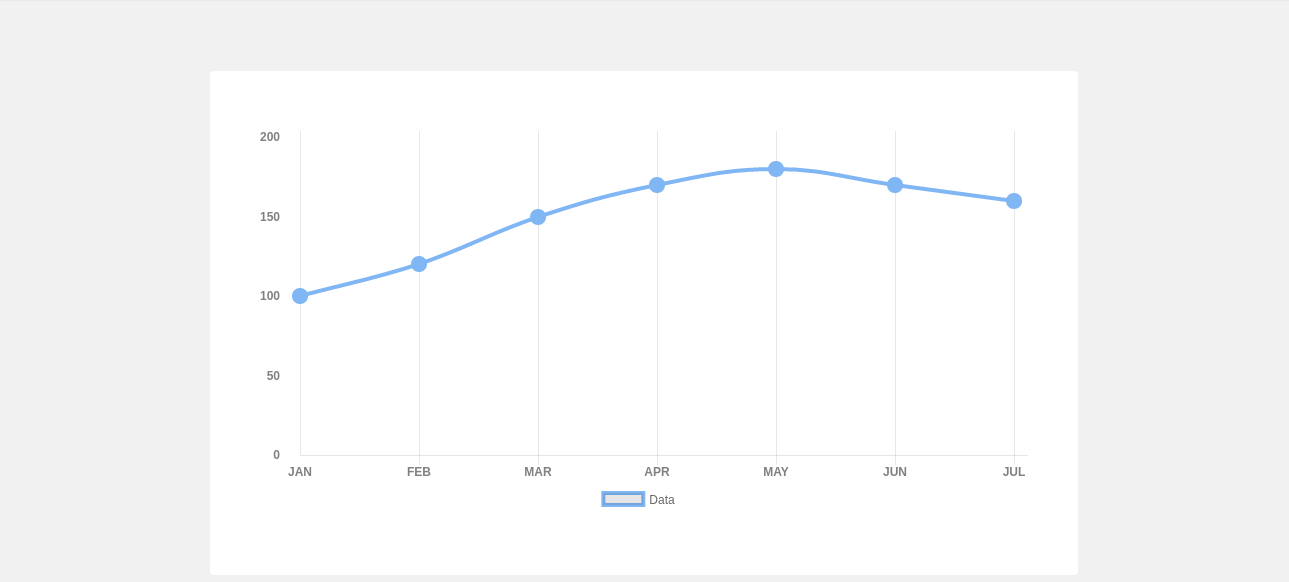
Chart.js - Creating a Chart with Multiple Lines - The Web Dev We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.

Chart js line chart labels
Guide to Creating Charts in JavaScript With Chart.js Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Chartist - Examples - GitHub Pages This example uses Moment.js in the label interpolation function to format a date object. The fixed axis ensures that there is correct spacing between the data points, and the number of labels is determined by the divisor. ... You can change the position of the labels on line and bar charts easily by using the position option inside of the axis ...
Chart js line chart labels. Chart.js/line.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity. Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The only differences between the code in bar-chart.js and the code in line-chart.js are the variable name and the chart type. You should be more familiar with the code structure of the charts by now. Building a Pie Chart in Chart.js. Finally in this section, we'll represent the survey result in a pie chart. Chart.js - Hover labels to display data for all data points on x-axis This will make it so all of the expected hover/label interactions will occur when hovering anywhere on the graph at the nearest x-value. From the Documentation : # index Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data.
Angular Line Chart with Data labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Missing / null values Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset I had a battle with this today too. You need to get a bit more specific with your dataset. In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. How to Create a Line Chart with JavaScript - AnyChart News Learn how to easily build beautiful and informative JS line chart graphics. ... Read this step-by-step tutorial all the way to the end and you will learn how to produce such a line graph easily with very little coding. ... also easy to customize the crosshair behavior. In this case, for example, let's keep only the X-axis connector and label ... Chart.js line chart multiple labels - code example - GrabThisCode combine values of address line 1 and address line 2 javascript; Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap
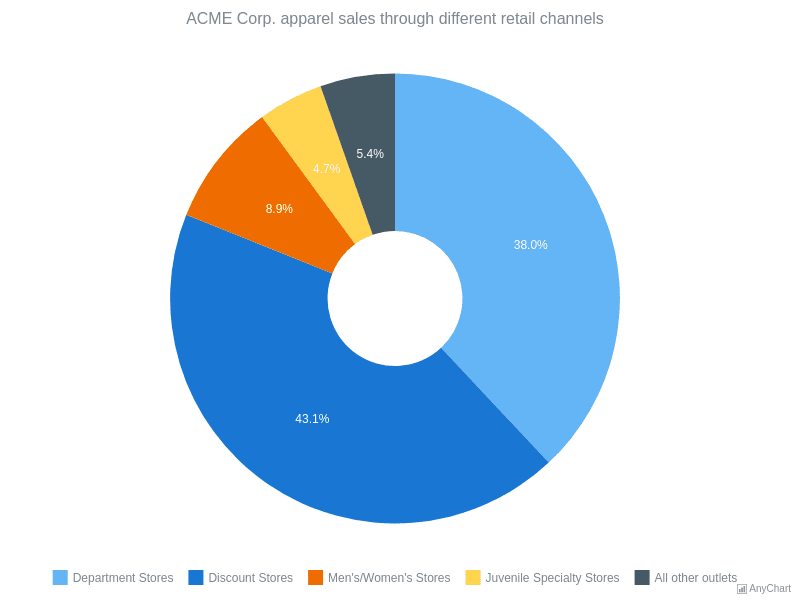
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: JavaScript Line Charts & Graphs | CanvasJS JavaScript Line Charts & Graphs Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph. Chart.js Line-Chart with different Labels for each Dataset Using Chart.js you can create line charts and for that you have to privde labels and datasets. for example:. The Problem here is that you have a fix amount of labels (7 in this case) and you also need to provide 7 data entries for each dataset. Now what if you have an unknown amount of labels and data entries?
Chart.js — Chart Tooltips and Labels - The Web Dev We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. Chart.js — Options → Chart.js — Font and Animation Options
Line with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values
JavaScript Chart Formatting labels | JSCharting Tutorials Labels on Charts Axes host the main format settings for themselves and related values on a chart. This means that the Y axis format string setting will affect the point's y value format in any label. The axis properties associated with formatting are axis.formatString and axis.cultureName.
Line Chart | Chart.js The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set this way. All these values, if undefined, fallback to the scopes described in option resolution.
Getting Started With Chart.js: Line and Bar Charts Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in some other variable. The other variable is usually time. For example, line charts can be used to show the speed of a vehicle during specific time intervals. Chart.js allows you to create line charts by setting the type key to line.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
10 Chart.js example charts to get you started - Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
[Solved] Multiple line chart not displaying labels - chart js - CodeProject Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow Permalink Posted 2-Aug-20 21:41pm
HandsOnDataViz/chartjs-line: Line chart with Chart.js (template) - GitHub The first column is always labels for the x-axis. Second and all other columns are new series (lines), whose label is taken from the first row (header). You can modify source and credits (lines that appear below the chart) in index.html. In script.js, you can customize the values of variables shown in the code snippet below.
Chartist - Examples - GitHub Pages This example uses Moment.js in the label interpolation function to format a date object. The fixed axis ensures that there is correct spacing between the data points, and the number of labels is determined by the divisor. ... You can change the position of the labels on line and bar charts easily by using the position option inside of the axis ...
Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit.
Guide to Creating Charts in JavaScript With Chart.js Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
















Post a Comment for "43 chart js line chart labels"