45 chart js multiple x axis labels
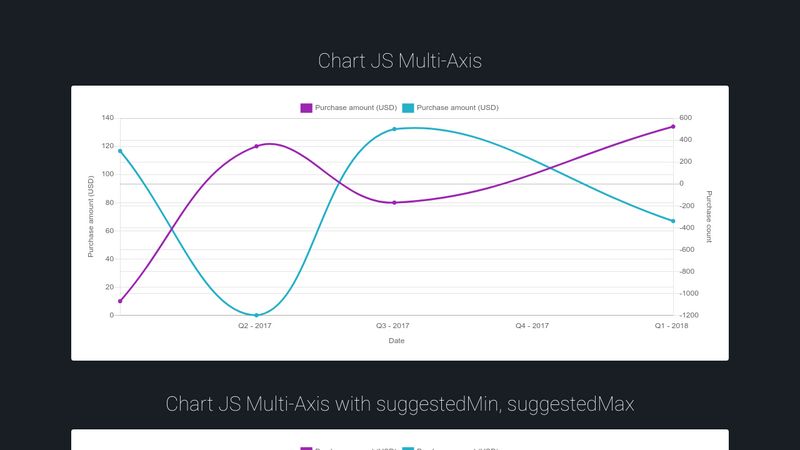
Chart.js - Line Chart With Multiple X Scales (X Axes) - CodePen URL Extension Required. When linking another Pen as a resource, make sure you use a URL Extension of the type of code you want to link to. Either .css , .js ... Double X-Axis Label · Issue #3664 · chartjs/Chart.js - GitHub Nov 30, 2016 ... I need to do a chart whith double x-axis lablel like this:
Cartesian Axes - Chart.js Aug 3, 2022 ... The crossAlign setting configures how labels align with the tick mark in the perpendicular direction (i.e. vertical for a horizontal axis and ...

Chart js multiple x axis labels
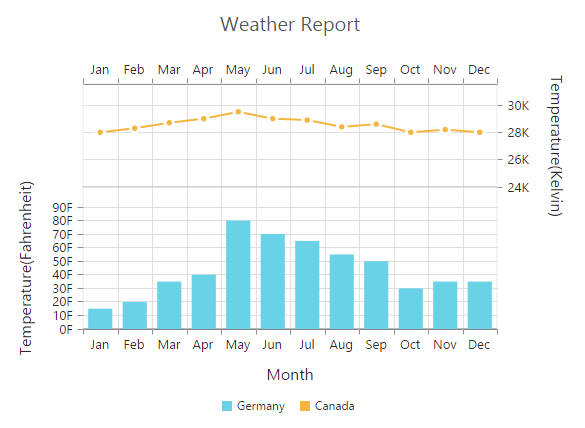
How to create two x-axes label using chart.js - Stack Overflow Mar 30, 2017 ... How to create two x-axes label using chart.js · Ask Question. Asked 5 years, 7 months ago. Modified 8 months ago. Viewed 36k times. create two x-axes label using chart.js - Javascript - Java2s.com create two x-axes label using chart.js - Javascript Chart.js · Description · Demo Code · Related Tutorials. How to Add Sub Labels Below the X Scale in Chart JS - YouTube Feb 24, 2022 ... How to Add Sub Labels Below the X Scale in Chart JSIn this video we will explore how to add sub labels below the x scale in chart js.
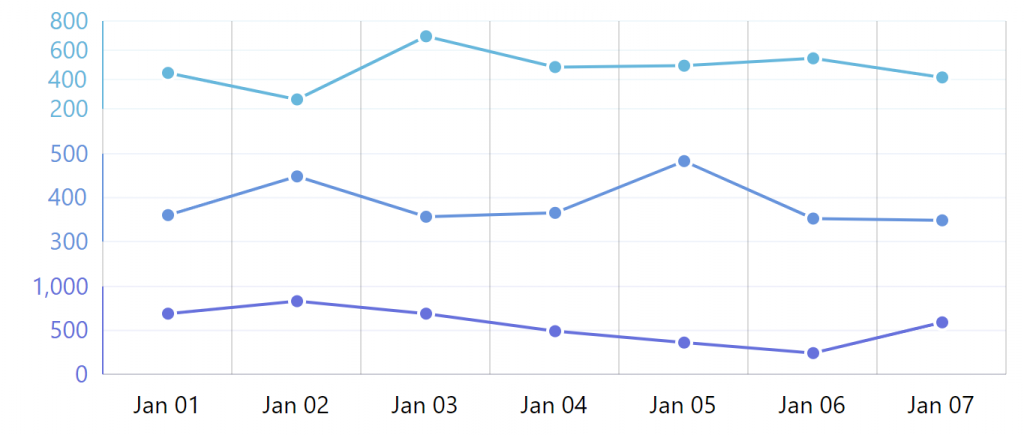
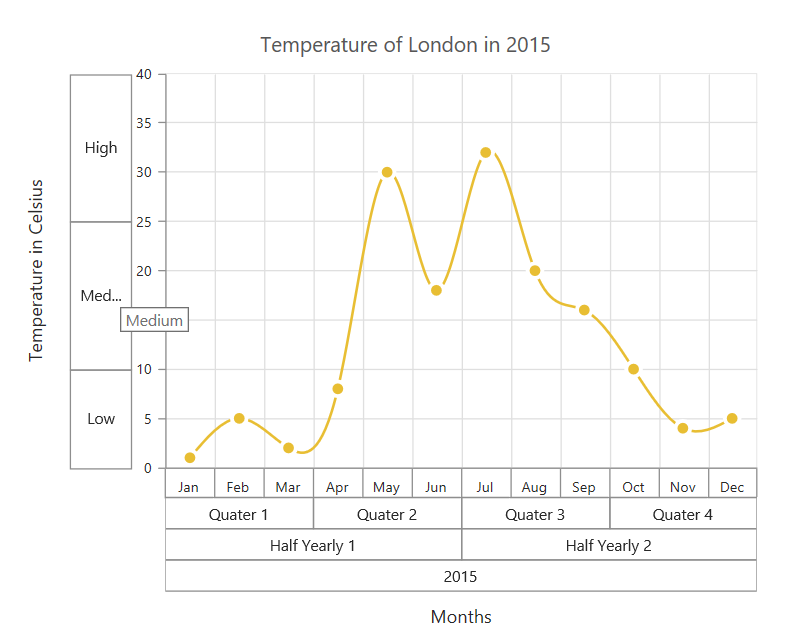
Chart js multiple x axis labels. Labeling Axes - Chart.js Aug 3, 2022 ... When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. # Scale Title ... Multiple X Axes | JavaScript Chart Examples - SciChart.js Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and ... Axes | Chart.js Aug 3, 2022 ... Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth ... Create a Chart with 2 Y Axes in ChartJS - Mastering JS Apr 4, 2022 ... To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the ...
How to Add Sub Labels Below the X Scale in Chart JS - YouTube Feb 24, 2022 ... How to Add Sub Labels Below the X Scale in Chart JSIn this video we will explore how to add sub labels below the x scale in chart js. create two x-axes label using chart.js - Javascript - Java2s.com create two x-axes label using chart.js - Javascript Chart.js · Description · Demo Code · Related Tutorials. How to create two x-axes label using chart.js - Stack Overflow Mar 30, 2017 ... How to create two x-axes label using chart.js · Ask Question. Asked 5 years, 7 months ago. Modified 8 months ago. Viewed 36k times.










































Post a Comment for "45 chart js multiple x axis labels"